En Odoo existen muchos widgets que nos pueden ayudar a hacer nuestros diseños más atractivos y crear interfaces más intuitivas y funcionales. El objetivo de esta entrada del blog es ver como podemos utilizar el widget de progresión o gauge en una vista formulario.
1. ¿Qué es el widget gauge?
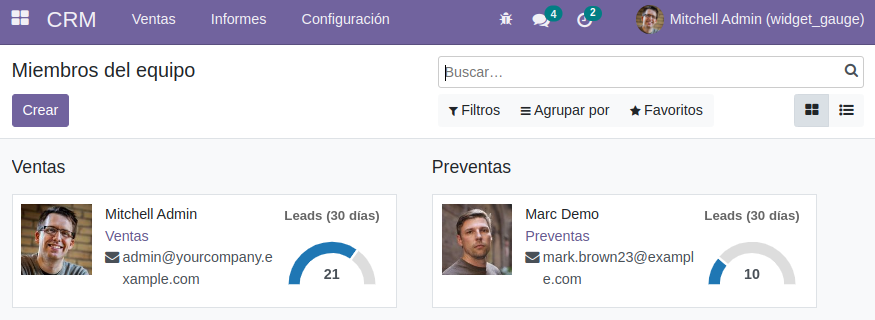
El widget de progresión o ‘gauge’ se utiliza para mostrar un gráfico de progreso, o como en el caso de la imagen de arriba, la carga de iniciativas de los diferentes empleado.
Este widget es aplicable tanto para campos enteros como flotantes, donde el valor flotante se convertirá en un valor entero.
De forma general para utilizarlo deberemos añadir este código en el archivo XML de la vista:
<field name="lead_month_count"
widget="gauge"
options="{'max_field': 'assignment_max'}"
attrs="{'invisible': [('assignment_max', '=', 0)]}"
/>
2. Cómo utilizar el widget gauge en la vista form

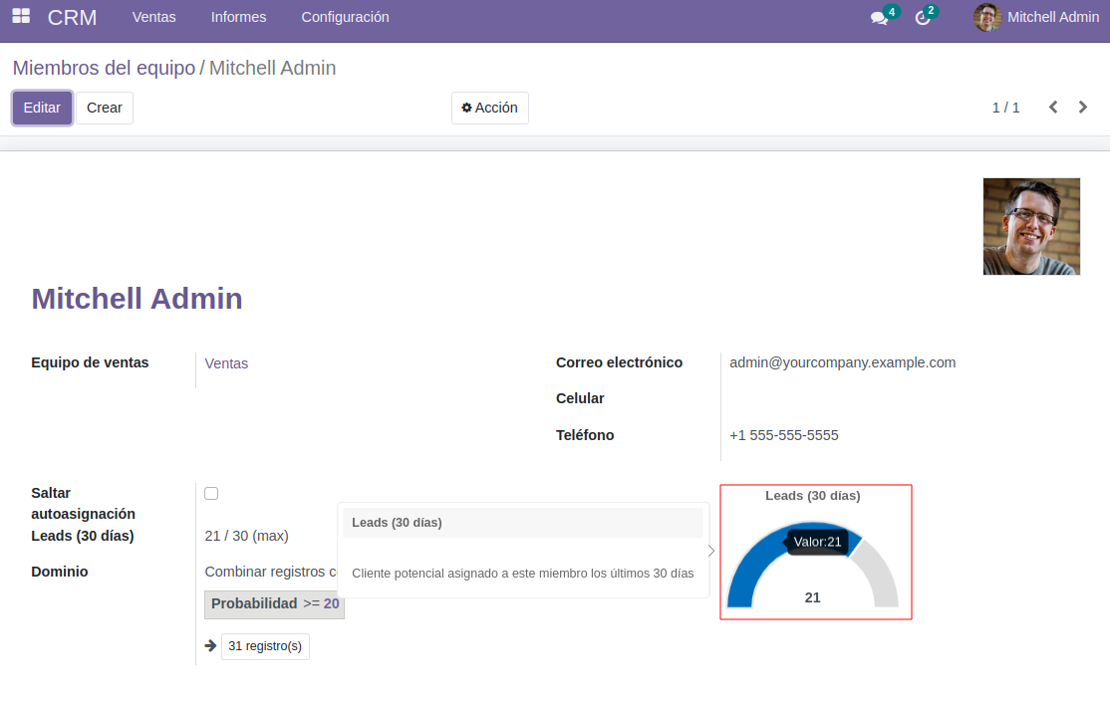
Supongamos que queremos mostrar el mismo widget que se muestra en la vista kanban de los miembros del equipo de crm en las ficha de cada miembro. Para ello solo tendremos que utilizar el siguiente código:
<record id="crm_custom_crm_team_member_view_form" model="ir.ui.view">
<field name="name">crm.custom.crm.team.member.view.form</field>
<field name="model">crm.team.member</field>
<field name="inherit_id" ref="crm.crm_team_member_view_form"/>
<field name="arch" type="xml">
<xpath expr="//group[@name='group_assign']" position='after'>
<group name="assignments_state"
attrs="{'invisible': ['|', ('assignment_enabled', '=', False), ('assignment_optout', '=', True)]}"
colspan="4">
<div class="text-center align-middle"
style="width: 50%;" >
<field name="lead_month_count_related"
widget="gauge"
options="{'max_field': 'assignment_max', 'style': 'width:160px; height: 120px;'}"
/>
</div>
</group>
</xpath>
</field>
</record>
Hay que tener en cuenta que para mostrar dos veces el mismo campo en una vista form con distintos widgets debemos crear otro campo relacionado heredando de la clase original (en el caso del ejemplo: crm.team.member):
from odoo import models, fields
class CrmTeamMember(models.Model):
_inherit = "crm.team.member"
lead_month_count_related = fields.Integer(
string='Leads (30 days)',
related="lead_month_count",
help="Lead assigned to this member those last 30 days"
)
3. Cómo utilizar el widget gauge dentro de un botón

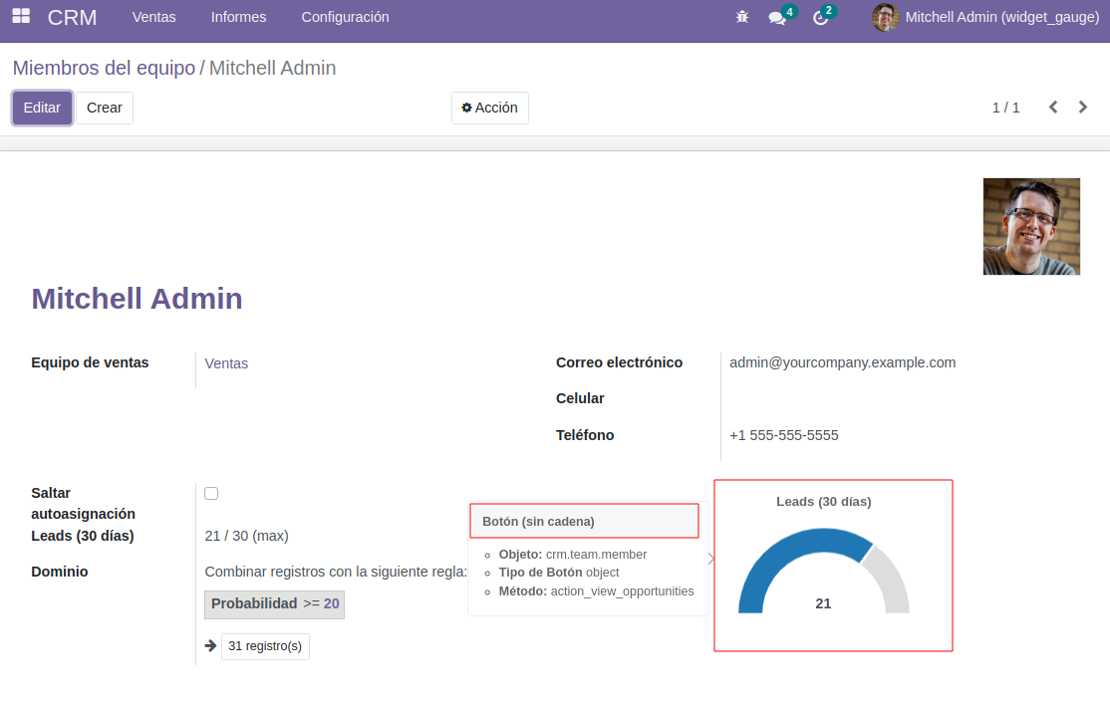
Por último, si queremos insertar la barra de progresión en un botón para realizar alguna acción, como por ejemplo, mostrar las oportunidades asignadas, tendremos que utilizar el siguiente código:
<record id="crm_custom_crm_team_member_view_form" model="ir.ui.view">
<field name="name">crm.custom.crm.team.member.view.form</field>
<field name="model">crm.team.member</field>
<field name="inherit_id" ref="crm.crm_team_member_view_form"/>
<field name="arch" type="xml">
<xpath expr="//group[@name='group_assign']" position='after'>
<group name="assignments_state"
attrs="{'invisible': ['|', ('assignment_enabled', '=', False), ('assignment_optout', '=', True)]}"
colspan="4">
<div class="text-center align-middle"
style="width: 50%;" >
<button class="oe_stat_button"
type="object"
name="action_view_opportunities">
<div>
<field name="lead_month_count_related"
widget="gauge"
options="{'max_field': 'assignment_max', 'style': 'width:160px; height: 120px;'}"
/>
</div>
</button>
</div>
</group>
</xpath>
</field>
</record>